この度、2017年2月21日に公開した自作の迷路自動生成プログラムを改良し、以下のページに掲載致しました。
ブログのページ “自動生成迷路”:
https://widedeepspace.net/2019/07/03/253/
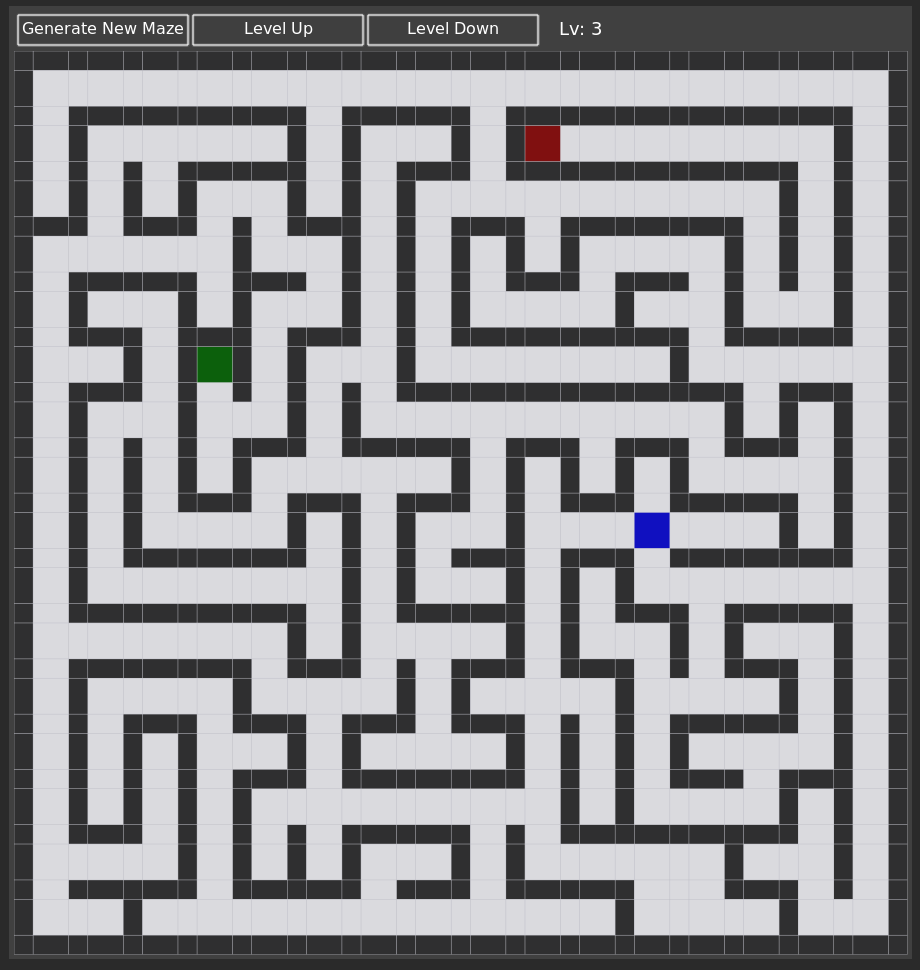
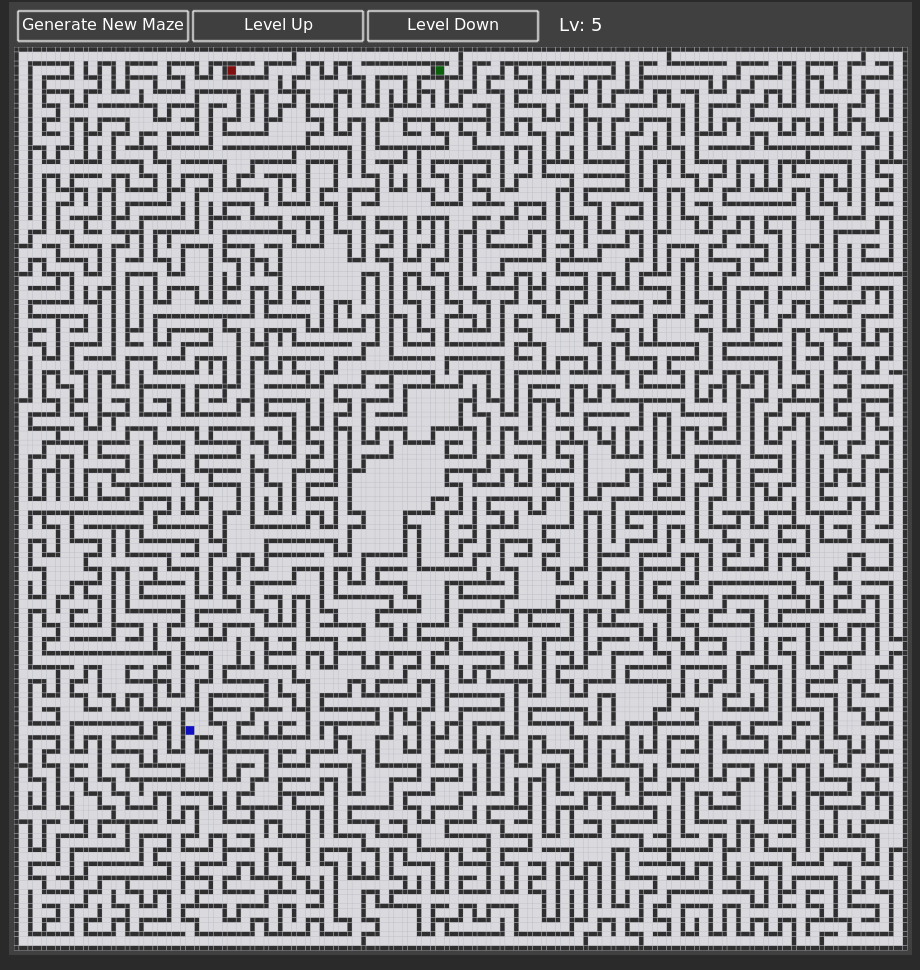
これはそのスクリーンショット画像です。

今回の迷路自動生成プログラムは、画面サイズに応じて表示サイズが変わるレスポンシヴ デザインです。
迷路の規模がボタンを押す事で “Level 0” から “Level 7” まで変更出来ます。
Level 0は2×2枡でもはや迷路でさえありませんが、Level 4だと解くまでに私の場合で1分前後掛かります。

Level 5は解くまでに10分前後掛かりました、それ以上だとちょっと解ける気が致しません。
この迷路は “壁延ばし法” というアルゴリズムで迷路を生成しております。
開始地点(赤色の枡)と終着地点(緑色の枡)は “幅優先探索” というアルゴリズムで、迷路の中で互いに最も遠い位置になるように配置しています。
青い枡は自分の位置で、キーボードの “E (上), S (左), D (下), F (右)” または “I (上), J (左), K (下), L (右)” キーで移動出来ます。
プログラムはHTML5のCanvas要素のみを利用してJavaScriptで作りました。
ソース コードも公開しております。
因みに、以前製作した迷路自動生成プログラムは自作のアート プログラムを書き換えて作ったもので、不必要な描画処理や音の出力がある反面、表示サイズも迷路の規模も固定であり、駒を移動させる機能もありませんでした。

コメント